A guide to navigating of the competitive marketplace of cloud service providers.
2017 is a great year to deploy a web app.
The landscape of web service providers is incredibly competitive right now, and almost all of them offer generous free plans as an attempt to acquire long-term customers.

This article is a collection of tips, from my own experience, on hosting high-performance web apps for free. If you are experienced in deploying web apps, then you are probably already familiar with many of the services and techniques that we will cover, but I hope that you will still learn something new. If you are a newcomer to web application deployment, I hope that this article will help to guide you to the best services and to avoid some of the potential pitfalls.
Note - I am not being paid or sponsored by any of these services. This is just advice based on my experience at various organizations, and on how I host my own web applications.
Static Front-End Websites
The first 5 tips are for static websites. These are self-contained websites, consisting of HTML, CSS, and Javascript files, that do not rely on custom server-side APIs or databases to function.
1. Avoid "Website Hosting" companies
Thousands of website hosting companies compete to provide web services to non-technical customers and small businesses. These companies often place a priority on advertising/marketing over actually providing a great service; some examples include Bluehost, GoDaddy, HostGator, and iPage.

Almost all of these companies offer sub-par shared-hosting deals with deceptive pricing models. The pricing plans are usually not a good value, and you can achieve better results for free (or for very, very cheap) by using the tools described later in this post.
These services are only good options for people who want the least-technical experience possible, and who are willing to pay 10-1000x as much per month in exchange for a marginally simpler setup experience.
Many of these companies have highly-polished homepages offering aggressively-discounted "80% off for the first 12 Months" types of deals. They will then make it difficult to remove payment methods and/or cancel the plan, and will automatically charge you $200-$400 dollars for an automatic upgrade to 12-24 months of the "premium plan" a year later. This is how these companies make their money, don't fall for it.
2. Don't host on your own hardware (unless you really know what you're doing)
Another option is to host the website on your personal computer. This is a really a Very Bad Idea. Your computer will be slow, your website will be unreliable, and your personal computer (and entire home network) will probably get hacked. Not good.

You could also buy your own server hardware dedicated to hosting the website. In order to do this, however, you'll need a solid understanding of network hardware and software, a blazing-fast internet connection, and a reliable power supply. Even then, you still might be opening up your home network to security risks, the upfront costs could be significant, and the site will still likely never be as fast as it would be if hosted in an enterprise data center.
3. Use GitHub pages for static website hosting
Front-end project code on GitHub can be hosted using GitHub Pages. The biggest advantage here is that the hosting is 100% free, which is pretty sweet. They also provide a GitHub pages subdomain (yoursite.github.io) hosted over HTTPS.

The main disadvantage of this offering is in flexibility, or the lack thereof.
For an ultra-basic website, with an index.html file at the root of the project, a handful JS/CSS/image resources, and no build system, GitHub Pages works very well.
Larger projects, however, often have more complex directory layouts, such as a pre-built src directory containing the source code modules, a node_modules directory containing external dependencies, and a separate public directory containing the built website files. These projects can be difficult to configure in order to work correctly with GitHub Pages since it is configured to serve from the root of the repository.
It is possible to have a GH pages site only serve from, say, the project's public or dist subdirectory, but it requires setting up a git subtree for that directory prefix, which can be a bit complex. For more advanced projects, I've found that using a cloud storage service is generally simpler and provides greater flexibility.
4. Use cloud storage services for static website hosting
AWS S3, Microsoft Azure Storage, and Google Cloud Storage are ultra-cheap, ultra-fast, ultra-reliable file storage services. These products are commonly used by corporations to archive massive collections of data and media, but you can also host a website on them for very, very cheap.
These are the best options for hosting a static website, in my opinion.

These services allow you to upload files to "storage buckets" (think enterprise-friendly Dropbox). You can then to make the bucket contents publicly available (for read access) to the rest of the internet, allowing you to serve the bucket contents as a website.
Here are tutorials for how to do this with each service -
- Hosting a Static Website on Amazon S3
- Hosting a Static Website on Google Cloud Storage
- Hosting a Static Website on Microsoft Azure
The great thing about this setup (unlike the pricing models of "web hosting" companies such as Bluehost and Godaddy) is that you only pay for the storage and bandwidth that you use.
The resulting website will be very fast, scalable, and reliable, since it will be served from the same infrastructure that companies such as Netflix, Spotify, and Pinterest use for their own resources.
Here is a pricing breakdown [1][2][3] -
| AWS S3 | Google Cloud Storage | Azure Storage | |
|---|---|---|---|
| File Storage per GB per month | $0.023 | $0.026 | $0.024 |
| Data Transfer per GB | $0.09 | $0.11 | $0.087 |
Note that pricing can vary by region. Also, some of these services charge additional fees, such as for each HTTP GET request; see the official pricing pages in the footnotes for more details.
For most websites, these costs will come out to almost nothing, regardless of which service you choose. The data storage costs will be totally negligible for any website, and the data transfer costs can be all-but-eliminated by serving the site from behind a CDN (see tip #10). Furthermore, you can leverage the free credits available for these services in order to host your static websites without paying a single dime (skip to tip #5 for more details).
If you need to host a site with lots of hi-res photo/video content, I would recommend storing your photos separately on a service such as Imgur, and embedding your videos from Youtube or Vimeo. This tactic will allow you to host lots of media without footing the bill for associated data transfer costs.
Dynamic Web Apps
Now for the trickier part - cheaply hosting a web app that relies on a backend and/or database to function. This includes most blogs (unless you use a static site generator), as well as any website that requires users to log in and to submit/edit content. Generally, it would cost at least $5 per month to rent a cloud compute instance for this purpose, but there are a few good ways to circumvent these fees.
5. Leverage cloud hosting provider free plans
The most popular option for server-based apps are cloud hosting services, such as Google Cloud Platform (GCP), Amazon Web Services (AWS), and Microsoft Azure. These services are in fierce competition with each other, and have so much capital and infrastructure available that they are willing to give away money and compute power in order to get users hooked on their respective platforms.

Google Cloud Platform automatically provides $300 worth of credit to anyone who joins and allows you to run a small (f1-micro) server at no cost, indefinitely, along with providing a variety of other free-tier usage limits. See here for more info - https://cloud.google.com/free/
AWS offers very similar free-tier limits to GCP, allowing you to run 1 small compute instance (t2-micro) for free each month. See here - https://aws.amazon.com/free/
Microsoft Azure offers $200 in free credit when you join, but this free credit expires after one month. They also provide a free tier on their "App Service" offering, although this free tier is more limited than the equivalent offerings from AWS and GCP. See here - https://azure.microsoft.com/en-us/free
Personally, I would recommend GCP since their free plan is the most robust, and their web admin interface is the most polished and pleasant to work with.
Note - If you are a student, Github offers a really fantastic pack of free stuff, https://education.github.com/pack, including $110 in AWS credits, $50 in DigitalOcean credits, and much more.
6. Use Heroku for free backend app hosting
Heroku also offers a free tier. The difference with Heroku is that you can indefinitely run up to 100 backend apps at the same time for free. Not only will they provide a server for your application code to run on, but there are also lots of free plugins to add databases and other external services to your application cluster. It's worth noting that Heroku has a wonderful, developer focused user-experience compared to its competitors.

There is, of course, a catch - you are limited to 1000 free app-hours per month. This means that you'll only be able to run 1 app full-time for the entire month (730 hours). Additionally, Heroku's free servers will "sleep" after 30 minutes of inactivity; the next time someone makes a request to the server it will take around 15-20 seconds to respond at first while it "wakes up". The good news is that when servers are asleep, they don't count towards to monthly limit, so you could theoretically host 100 low-traffic apps on Heroku completely for free, and just let them wake up for the occasional visitor.
The Heroku free plan is a great option for casual side projects, test environments, and low-traffic, non-critical applications.
Now, from Zeit, is a similar service to Heroku, with a more minimalist focus. It offers near-unlimited free hosting for Node.js and Docker based applications, along with a simple, developer-focused CLI tool. You might want to check this out if you like Heroku, but don't need all of the Github integrations, CI tools, and plugin support.
7. Use Firebase for apps with straightforward backend requirements
Firebase is Google's backend-as-a-service, and is the dominant entrant in this field at the moment. Firebase provides a suite of backend services, such as database-storage, user authentication, client-side SDKs, and in-depth analytics and monitoring. Firebase offers an unlimited-duration free plan, with usage limits on some of the features. Additionally, you can host your frontend website on Firebase for free, with up to 1GB of file storage and 10GB of data transfer per month.

For applications that just allow users to log in and store/share data (such as a social networking app), Firebase can be a great choice. For applications with more advanced backend requirements, such as complex database schemas or high-security user/organization authorization handling, writing a custom backend might be a simpler, more scalable solution than Firebase in the long-run.
Firebase offers "Cloud Functions" to write specific app logic and run custom jobs, but these functions are more limited in capability than running your own backend server (they can only be written using Node.js, for instance). You can also use a "Cloud Function" style architecture without specifically using Firebase, as we'll see in the next section.
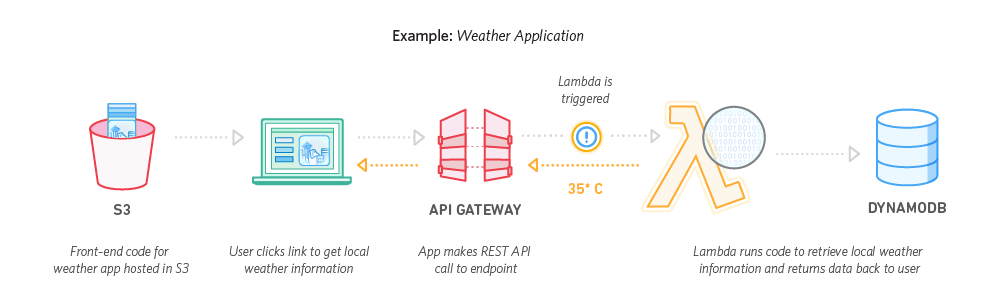
8. Use a serverless architecture
Serverless architecture is an emerging paradigm for backed infrastructure design where instead of managing a full server to run your API code, you can run individual functions on-demand using services such as AWS Lambda, Google Cloud Functions, or Azure Functions.
Note - "Serverless" is a buzzy, somewhat misleading term; your application code still runs on servers, you just don't have to manage them. Also, note that while the core application logic can be "serverless", you'll probably still need to have a persistent server somewhere in order to host your application database.

The advantage of these services is that instead of paying a fixed monthly fee for renting a compute instance in a datacenter (typically between $5 and $50 per month), you can "pay-as-you-go" based on the number of function calls that your application receives.
These services are priced by the number of function call requests per month -
| AWS Lambda | Google Cloud Functions | Azure Functions | |
|---|---|---|---|
| Free Requests Per Month | 1 million | 2 million | 1 million |
| Price Per Million Requests | $0.20 | $0.40 | $0.20 |
Each service also charges for the precise amount of CPU time used (rounded up to the nearest 100ms), but this pricing is a bit more complicated, so I'll just refer you their respective pricing pages.
The quickest way to get started is to use the open-source Serverless Framework, which provides an easy way to deploy Node.js, Python, Java, and Scala functions on either of the three services.
Serverless architecture has a lot of buzz right now, but I cannot personally vouch for how well it works in a production environment, so caveat emptor.
9. Use Docker to host multiple low-traffic apps on a single machine
Sometimes you might have multiple backend applications to run, but each without a very demanding CPU or memory footprint. In this situation, it can be an advantageous cost-cutting move to run all of the applications on the same machine instead of running each on a separate instance. This can be difficult, however, if the projects have differing dependencies (say, one requires Node v6.9 and another requires Node v8.4), or need to be run on different operating system distributions.

Docker is a containerization engine that provides an elegant solution to these issues. To make an application work with Docker, you can write a Dockerfile to include with the source code, specifying the base operating system and providing instructions to set up the project and dependencies. The resulting Docker container can be run on any operating system, making it very easy to consistently manage development/production environments and to avoid conflicting dependencies.
Docker-Compose is a tool that allows you write a configuration file to run multiple Docker containers at once. This makes it easy to run multiple lightweight applications, services, and database containers, all on the same system without needing to worry about conflicts.
Ports inside each container can be forwarded to ports on the host machine, so a simple reverse-proxy configuration (Nginx is a dependable, well-tested option) is all that is required to mount each application port behind a specific subdomain or URL route in order to make them all accessible via HTTPS on the host machine.
I have personally used this setup for a few of my personal projects in the past (and the present); it can save a lot of time and money if you are willing to take the time to get familiar the tools (which can, admittedly, have a steep learning curve at first).
10. Use Cloudflare for DNS management and SSL
Once you have your website/server hosted, you'll need a way to point your domain name to your content and to serve your domain over HTTPS.

Cloudflare is a domain management service backed by the likes of Google and Microsoft. At its core, Cloudflare allows you to point your domain name (and subdomains) to your website server(s). Beyond this basic functionality, however, it offers lots of free features that are hugely beneficial for anyone hosting a web app or API.
Benefit 1 - Security
Cloudflare will automatically protect your website from malicious traffic. Their massive infrastructure provides protection from DDoS (Distributed Denial of Service) attacks, and their firewall will protect your site from a continuously updated list of threats that are detected throughout their network.
Benefit 2 - Speed
Cloudflare will distribute your content quickly by sending it through a global CDN (content delivery network). The benefit of a CDN is that when someone visits the site, the data will be sent to them from a data center in their geographic region instead of from halfway around the world, allowing the page to load quicker.
Benefit 3 - Data Transfer Cost Savings
An added benefit to using a CDN is that by sending the cached content from Cloudflare's servers, you can reduce the bandwidth (and therefore the costs) from wherever your website is being hosted from. Cloudflare offers unlimited free bandwidth through their CDN.
Benefit 4 - Free SSL
Best of all, Cloudflare provides a free SSL certificate and automatically serves your website over HTTPS. This is very important for security (seriously, don't deploy a website without HTTPS), and would usually require server-side technical setup and annual fees; I've never seen another company (besides Let's Encrypt) offer it for free.
Cloudflare offers a somewhat absurd free plan, with which you can apply all of these benefits to any number of domain names.
A note on domain names - I don't know of any way to score a free domain name, so you might have to pay a registration fee and an annual fee. It's usually around $10/year, but you can get the first year for $1 or even for free if you shop around for deals. As an alternative, services like Heroku and GitHub can host your site behind their own custom subdomains for free, but you'll lose some brand flexibility with this option. I recommend buying a single domain (such as patricktriest.com) and deploying your apps for free on subdomains (such as blog.patricktriest.com) using Cloudflare.
Want more free stuff?
In my workflow, I also use Github to store source code and CircleCI to automate my application build/test/deployment processes. Both are completely free, of course, until you need more advanced, enterprise friendly capabilities.

If you need some beautiful free images check out Pexels and Unsplash, and for great icons, I would recommend Font Awesome and The Noun Project.
2017 is a great year to deploy a web app. If your app is a huge success, you can expect the costs to go up proportionally with the amount of traffic it receives, but with a well-optimized codebase and a scalable deployment setup, these costs can still be bounded within a very manageable range.
I hope that this post has been useful! Feel free to comment below with any other techniques and tactics for obtaining cheap web application hosting.